Awesome Network Tab Features You Never Heard Of
Recently, I had the chance to work on a product with Verizon Media that connects to other sites—a kind of third-party plugin for sites that run on their code, like Outbreak’s code for instance. This plugin I’m writing compiles to code that the same site runs. Due to the nature of this plugin, I ended up working with the network tab of the Chrome Developer Tool quite a bit. I discovered that there are all kinds of interesting features that you might not know about.
So here you go, a quick article about all the network tab features that took me by surprise.
Stopping Resources from Loading
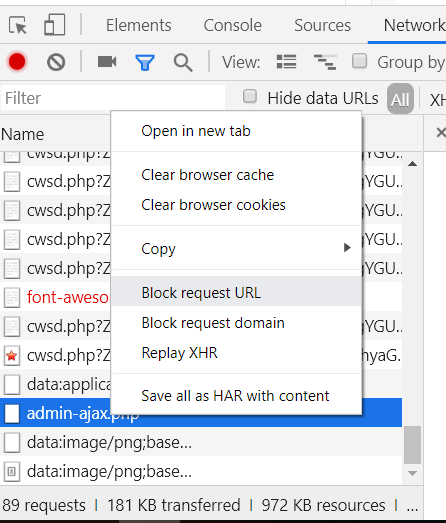
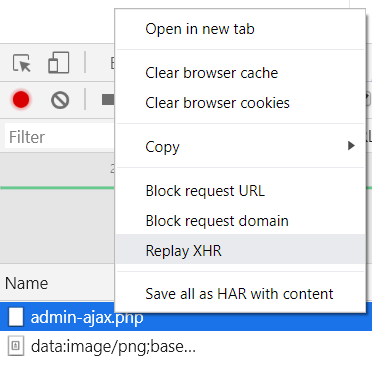
This can be super useful if, for instance, you’re developing a third-party plugin on your machine and don’t want the production plugin to load. Or, if you want to block an XHR request to see how your script handles any kind of problem. Clicking on Block request URL will permanently block this request with each refresh.

Right-click then Block request URL will permanently block a request
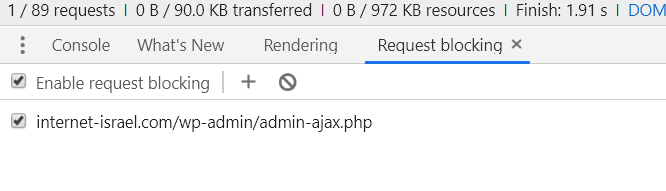
As soon as you’ve blocked a request, you’ll see that a new tab called Request blocking will appear. There you can see all the blocked request in one place and cancel the blocking as needed. Good stuff!

Request blocking tab
Setting the Internet Connection Speed
For our next Developer Tool Network Tab trick, we’re going to slow things down…
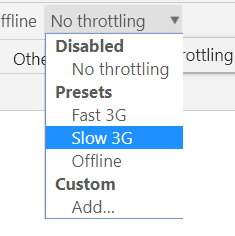
If you happen to have customers in third-world countries (e.g. partner companies in Israel that work with 3G all the time like it’s the middle ages) and you want to see how the website works for them, you can set the speed of the internet connection using the throttling feature of the network tab.
Click on No Throttling and you’ll see a dropdown menu where you can set the connection speed. Then one quick refresh and you’ll feel just like your slow customers.

Disable Cache
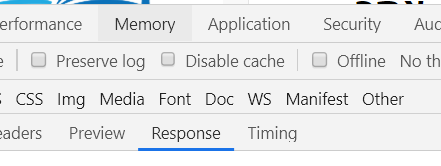
There’s nothing we love more than cache in the world of web development. But, if you want to stop it for various reasons, it’s possible simply by clicking on Disable cache. Then it’s goodbye to the days of Ctrl F5 forever!
 Right next to Disable cache on the network tab is ‘Offline’ which is really useful if you’re working on an application designed to function offline as well.
Right next to Disable cache on the network tab is ‘Offline’ which is really useful if you’re working on an application designed to function offline as well.
Replay an XHR Request
If you have AJAX requests that you want to replay, just right-click and you’ll see ‘Replay XHR.’ The request is sent just as it is. Really useful for debugging.

Well, I imagine that there are those of you out there who weren’t surprised by anything here, but if I managed to save even one soul with new network tab tips, then it was all worth it. So I hope you find them useful and will at least keep them in the back of your mind—you never know when they’ll come in handy.
About the author: Ran Bar-Zik is an experienced web developer whose personal blog, Internet Israel, features articles and guides on Node.js, MongoDB, Git, SASS, jQuery, HTML 5, MySQL, and more. Translation of the original article by Aaron Raizen
Recent Stories
Top DiscoverSDK Experts


Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}

















{{CommentsModel.TotalCount}} Comments
Your Comment