Angular Lab1
In this lab, you will create a simple Math test application. The application generate a simple math problem and check the user result
- Create a new Angular app
- Add bootstrap support
- Use the main app.component to implement this app
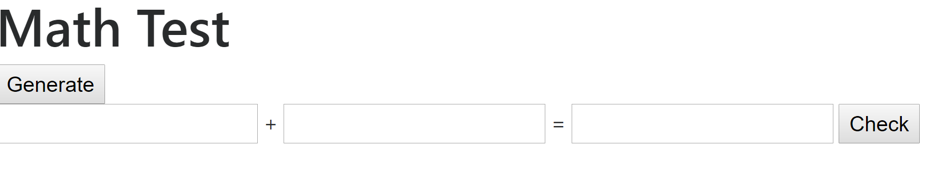
- Create the following form:

- Write a module (ES6) in directory app/Tools – MathTools.ts
declare a class with a single static function geterateRandomNumber(n:num)
Use Math.random()
- Complete the application to check the result and display a message
- Change the message to use a bootstrap alert , add alerts for correct answer and wrong answer and use *ngIf to switch between them
- Change the last section to use only one alert and use ngClass instead
Recent Stories
Top DiscoverSDK Experts

Mendy Bennett
Experienced with Ad network & Ad servers.
Mobile | Ad Networks and 1 more
View Profile

Karen Fitzgerald
7 years in Cross-Platform development.
Mobile | Cross Platform Frameworks
View Profile
X
Compare Products
Select up to three two products to compare by clicking on the compare icon () of each product.
{{compareToolModel.Error}}Now comparing:
{{product.ProductName | createSubstring:25}} X


















{{CommentsModel.TotalCount}} Comments
Your Comment